Introduction
Parce qu'un logiciel doit s'adapter à vos couleurs, nous avons plusieurs possibilités de personnalisation standards. Cette documentation rassemble les cas d'usage les plus courants et nous avons la possibilité de modifier l'intégralité de notre interface suivant vos demandes.
Couleurs
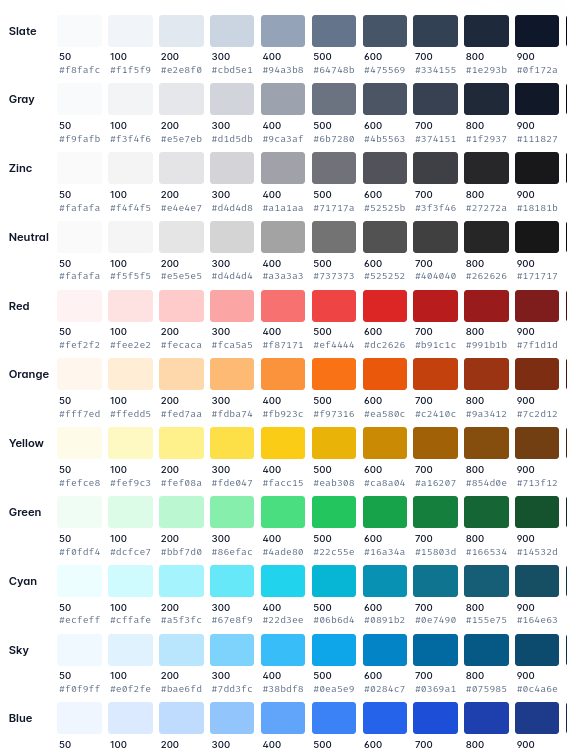
L'interface est construite autour de 2 couleurs principales et de leur complément plus foncé pour gérer la mise en avant d'élément comme la sélection d'un menu, le clic sur un bouton...
Nous utilisons également différentes couleurs neutres notamment différentes nuances de gris pour les textes, les ombres ainsi que les fonds de blocs.
Nous utilisons une palette de couleurs créée par des designers pour assurer la cohérence graphique de nos logiciels avec un bon niveau de contraste pour faciliter la lisibilité.

Design
Si votre projet le nécessite, votre logiciel peut être structuré en plusieurs interfaces avec la possibilité de les construire avec des designs différents. Par exemple, une interface d'administration réservée aux administrateurs et une interface de saisie simplifiée pour d'autres types d'utilisateurs.
Écran de connexion
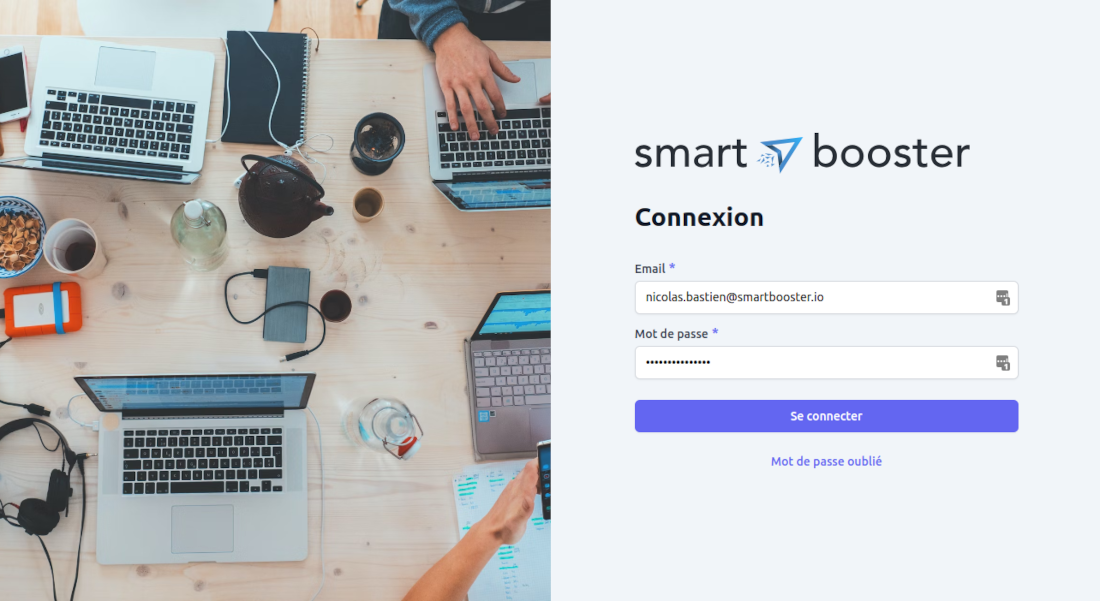
Puisque nous travaillons sur des logiciels métier, la grande majorité de nos interfaces sont protégées par un écran de connexion.
Pour ce type d'écran, nous avons la possibilité de choisir :
- entre plusieurs types de gabarit (centré, 50/50 et 1/3-2/3)
- de personnaliser l'image de fond
- d'insérer un texte de présentation ou l'explication d'un process d'accès
Voici un exemple de rendu en 50/50 avec une image de fond :

Barre de navigation
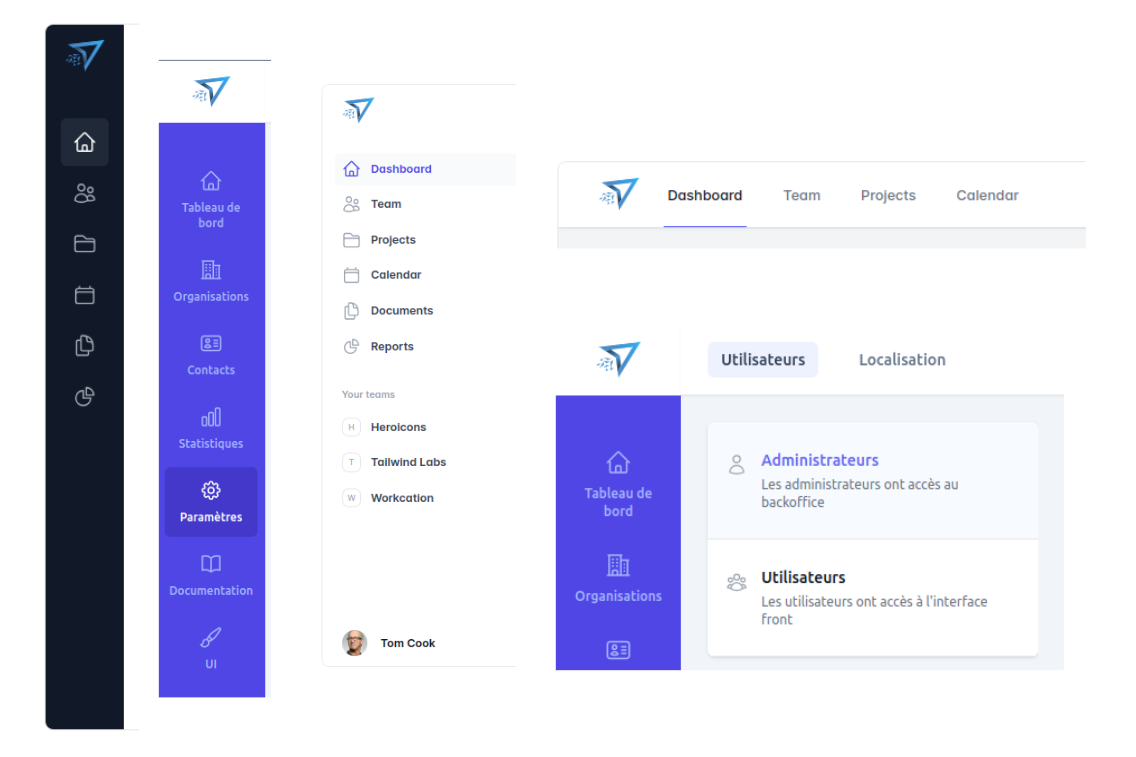
Le choix de la meilleure méthode de navigation pour votre logiciel va dépendre du nombre de fonctionnalités à implémenter.
Nous pouvons mettre en place une navigation de 1 à 4 niveaux, ce qui nous permet de parfaitement structurer l'arborescence de votre menu pour un accès rapide.
Le design de la navigation va également dépendre de l'utilisation de votre logiciel :
- pour un logiciel utilisé régulièrement, nous pouvons choisir des formats compacts ce qui nous permettra d'économiser de la place
- pour des usages plus ponctuels où l'utilisateur ne connait pas réellement l'outil, nous vous conseillerons des formats
plus visibles avec un libellé pour chaque menu
Voici quelques exemples de rendu possible avec notre système de navigation :